想让 WordPress 文章内页版权声明不再单调?教你巧用字体、颜色、排版等技巧,轻松实现美化,提升页面颜值与专业性。
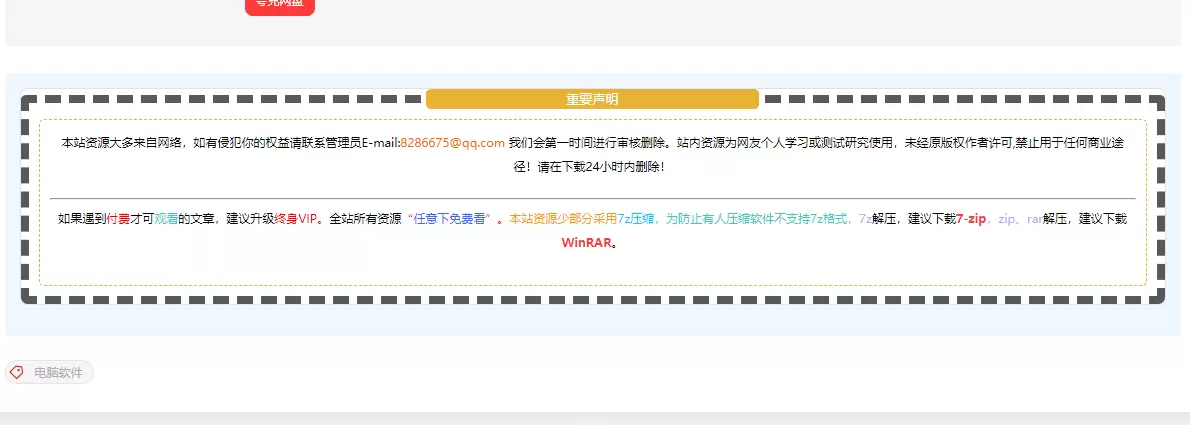
版权演示1:

<!--小徐博客--><div class="single-bottom-html mg-b box b2-radius"><fieldset style="border: 8px dashed; background: #ffffff; padding: 10px; border-radius: 5px; line-height: 1.5em; color: #595959;" data-mce-style="border: 2px dashed; background: #ffffff; padding: 10px; border-radius: 5px; line-height: 1.5em; color: #595959;"> <legend style="color: #ffffff; width: 30%; text-align: center; background-color: #e8b235; border-radius: 5px;" align="center" data-mce-style="color: #ffffff; width: 30%; text-align: center; background-color: #e8b235; border-radius: 8px;">重要声明</legend> <fieldset style="border: 1px dashed #e8b235; padding: 10px; border-radius: 5px; line-height: 2em; font-size: 12px; color: #bdbdbd; text-align: center;" data-mce-style="border: 1px dashed #e8b235; padding: 10px; border-radius: 5px; line-height: 2em; font-size: 12px; color: #bdbdbd; text-align: center;"> <p style="font-size: 12px; text-align: center;" data-mce-style="font-size: 12px; text-align: center;"><span style="color: #000000;" data-mce-style="color: #000000;">本站资源大多来自网络,如有侵犯你的权益请联系管理员</span><span style="color: #000000;" data-mce-style="color: #000000;">E-mail:</span><span style="color: #ff6600;" data-mce-style="color: #ff6600;">8286675@qq.com</span> <span style="color: #000000;" data-mce-style="color: #000000;">我们会第一时间进行审核删除。站内资源为网友个人学习或测试研究使用,未经原版权作者许可,禁止用于任何商业途径!请在下载24小时内删除!</span></p> <hr> <p style="font-size: 12px; text-align: center;" data-mce-style="font-size: 12px; text-align: center;"><span style="color: #000000;" data-mce-style="color: #000000;">如果遇到</span><span style="color: #ff0000;" data-mce-style="color: #ff0000;">付费</span><span style="color: #000000;" data-mce-style="color: #000000;">才可</span><span style="color: #33cccc;" data-mce-style="color: #33cccc;">观看</span><span style="color: #000000;" data-mce-style="color: #000000;">的文章,建议升级</span><span style="color: #ff0000;" data-mce-style="color: #ff0000;">终身VIP。</span><span style="color: #000000;" data-mce-style="color: #000000;">全站所有资源</span><span style="color: #ff0000;" data-mce-style="color: #ff0000;">“<span style="color: #3366ff;" data-mce-style="color: #3366ff;">任意下免费看</span>”。</span><span style="color: #ff9900;" data-mce-style="color: #ff9900;">本站资源少部分采用</span><span style="color: #00ccff;" data-mce-style="color: #00ccff;">7z压缩,</span><span style="color: #33cccc;" data-mce-style="color: #33cccc;">为防止有人压缩软件不支持7z格式</span><span style="color: #cc99ff;" data-mce-style="color: #cc99ff;">,7z</span><span style="color: #000000;" data-mce-style="color: #000000;">解压,建议下载</span><span style="color: #cc99ff;" data-mce-style="color: #cc99ff;"><em>7-zip</em></span><span style="color: #cc99ff;" data-mce-style="color: #cc99ff;">,zip、rar</span><span style="color: #000000;" data-mce-style="color: #000000;">解压,建议下载</span><span style="color: #cc99ff;" data-mce-style="color: #cc99ff;"><em>WinRAR</em></span><span style="color: #000000;" data-mce-style="color: #000000;">。</span></p> </fieldset> </fieldset></div>
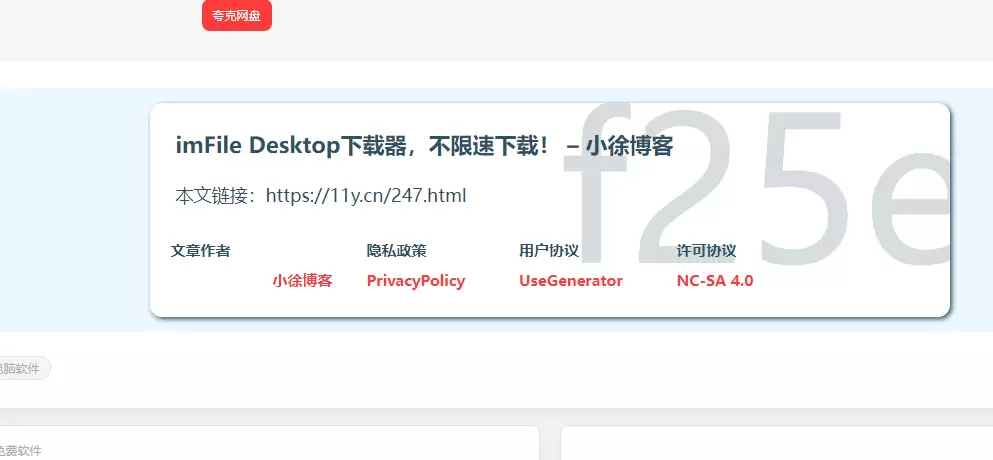
版权演示2

<head>
<!--小徐博客-->
<style type="text/css">
.post-copyright {
box-shadow: 2px 2px 5px;
line-height: 2;
position: relative;
margin: 40px 0 10px;
padding: 10px 16px;
border: 1px solid var(--light-grey);
transition: box-shadow .3s ease-in-out;
overflow: hidden;
border-radius: 12px!important;
background-color: var(--main-bg-color);
}
.post-copyright:before {
position: absolute;
right: -26px;
top: -120px;
content: 'f25e';
font-size: 200px;
font-family: 'FontAwesome';
opacity: .2;
}
.post-copyright__title {
font-size: 22px;
}
.post-copyright_type {
font-size: 18px;
color:var(--theme-color)
}
.post-copyright .post-copyright-info {
padding-left: 6px;
font-size: 15px;
}
.post-copyright-m-info .post-copyright-a, .post-copyright-m-info .post-copyright-c,
.post-copyright-m-info .post-copyright-u {
display: inline-block;
width: fit-content;
padding: 2px 5px;
font-size: 15px;
}
.muted-3-color {
color: var(--main-color);
}
/*手机优化*/
@media screen and (max-width:800px){.post-copyright-m-info{display:none}}
</style>
</head>
<body>
<div class="post-copyright" style="max-width:800px;margin:0 auto;">
<div class="post-copyright__title" style="margin:10px 10px"><span
class="post-copyright_title"><strong><script>document.write
(document.title);</script></strong></span></div>
<div class="post-copyright__type" style="margin:10px 10px"><span
class="post-copyright_type">本文链接:<script>var url =
window.location.href;document.write(document.URL);</script></span></div>
<div class="post-copyright-m">
<div class="post-copyright-m-info">
<div class="post-copyright-a">
<strong>文章作者</strong>
<div class="post-copyright-cc-info">
<strong><a href="https:/xqdj.pp.ua/">小徐博客</a></strong>
</div>
</div>
<div class="post-copyright-c" style="margin:10px 20px">
<strong>隐私政策</strong>
<div class="post-copyright-cc-info">
<strong><a href="https:/blog.xwawl.cn"
target="_blank">PrivacyPolicy</a></strong>
</div>
</div>
<div class="post-copyright-u" style="margin:10px 20px">
<strong>用户协议</strong>
<div class="post-copyright-cc-info">
<strong><a href="https:/blog.xwawl.cn/protocol"
target="_blank">UseGenerator</a></strong>
</div>
</div>
<div class="post-copyright-c" style="margin:10px 20px">
<strong>许可协议 </strong>
<div class="post-copyright-cc-info">
<strong><a href="https://creativecommons.org/licenses/by-
nc-sa/4.0/" target="_blank">NC-SA 4.0</a></strong></div>
</div>
</div>
</div>
</div>
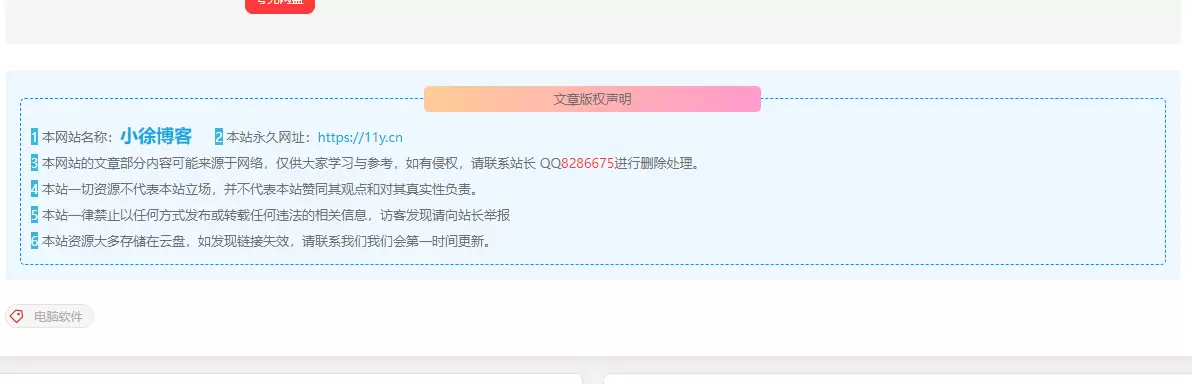
</body>图片展示3:

<!--小徐博客 -->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>小徐博客</strong></span></span><br/>
<span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">https://11y.cn</font><br />
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=8286675&site=qq&menu=yes" target="_blank">8286675</a>进行删除处理。<br />
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
<span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--版权申明样式-->